We will finish our discussion on Edje with a more advanced section. Using Edje is clearly a breath of fresh air in the case of themes and animation, but is it always the best tool for the job?
Everything that can be done in Edje can also be done in Evas. Edje is actually using the Evas Canvas for graphics, the EET library for .edj files and the Embryo scripting language for its effects. Edje helps the programmer to be more productive with all the facilities it provides. But that does not prevent the programmer from writing an Evas-only application using only C. Evas is a powerful Canvas on its own as was discussed before.
Edje is an abstraction over Evas that saves the programmer from writing the same code all the time (relative coordinates, themes e.t.c). This abstraction of course comes at a price. Some of the flexibility that Evas provides is lost in the Edje abstraction layer. This may sound strange since in all the previous sections we tried to stress the importance of Edje and the revolutionary features it brings to the table. We still believe this. There is however a (small) percentage of people who will find Edje a bit limited and will stick to C code and Evas or even C code and their favourite Canvas widget. They will prefer to deal with low level graphic code in order to get the maximum flexibility that not even Edje can provide.
The last sentence of the previous paragraph needs some explanation. Let's say that you want to create a custom Canvas object. What do you do with Edje? Edje will not manage this object since it does not know anything about it. You are forced to revert to pure Evas code. Does this mean that you have to leave the benefits of Edje behind? Not at all. The final concept of Edje that we will examine is Edje swallowing.
Everything we have said so far about Edje, refers to using a single Edje object for your application. The C code contains only functionality but not graphics. Your whole interface is the Edje object which fills the entire application window and everything that is GUI specific is described in the .edc file.
If you have a really tricky application which creates multiple canvas objects on the fly (their number is not known beforehand) and moves them around in positions calculated mathematically (dynamically) you are of course welcome to leave Edje and use only Evas instead. You can do whatever you want keeping in mind that everything will be implemented in C code. But this is the extreme case. Most cases you will want to keep Edje around and shift some (but not all) graphic code back into C where more flexibility is possible and you can calculate several things dynamically.
This can easily happen in two steps. First you split your single Edje object into multiple. Multiple Edje collections can be implemented by making use of the groups block in the .edc file. You keep one Edje collection for your main interface and several small ones for graphic parts which behave in a more dynamic way. Then in the main Edje collection you create your parts as before but instead of using a predefined Edje part (TEXT,RECTANGLE, IMAGE e.t.c) you mark it instead with type = SWALLOW. Then you compile your .edc file normally.
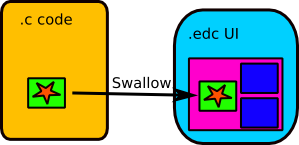
The SWALLOW Edje object is not a specific object. Instead it defines a container which can be programmed dynamically in C code regarding its contents. You can fill it with another Edje collection loaded from the same .edj file, another Edje collection loaded from another .edj file or even a custom Evas object created dynamically in C. Once the SWALLOW object is filled Edje will modify its geometry according to how the application resizes or moves. The technique is illustrated in next figure:
The result is a mixed approach. You lose some Edje benefits. Themers cannot change swallowed parts of your interface since they are not inside the .edc file. You cannot use the Edje previewer to see how the interface works since these parts are created during runtime (in the case of C code). Changing anything for these parts requires manual changing of the source code.
On the other hand you have perfect flexibility. You keep Edje around for most parts of your interface and you employ sophisticated C code for specific parts which are powerful as pure Evas code would be. The choice is your to make. You can have as many SWALLOW parts as you want. The next table outlines all possible approaches.
Table 4.4. Edje vs Evas
| Pure Evas | Pure Edje | Edje and Evas | |
|---|---|---|---|
| UI Complexity in | Evas (.c) | Edje (.edc) | Both |
| Edje objects | None | One | Many |
| Dynamic UI morphing | Maximum | Limited | Available |
| Swallowed Edje parts | Not possible | None | One or more |
| UI and code separation | None | High | Medium |
| Programming effort | High | Low | Medium |
| Theme support | None | Extensive | Partial |
To fully grasp Edje you need of course to write some applications that actually use it. We could spend more time about Edje, its relationship with Evas or even Embryo but by now you should have realized the power that Edje gives you. Evas may be the base of all EFL libraries. Evas may be a powerful Canvas. Evas may be fast and optimized. But in the end Edje is the leverage you need in order to completely do away with low level Canvas code and build powerful graphic applications. Before Edje programmers were faced with a hard decision. Either use a limited toolkit for rapid prototyping of a WIMP[4] application or a powerful but low level Canvas for custom graphics. Edje is right in the middle giving you the power that you need without forcing you one way or another. You can still use only Evas or only EWL/ETK for the two extremes, but you also keep the best of both worlds with Edje.