Several applications nowadays have a fixed user interface. If a user does not like the looks of the UI she cannot do anything at all. To accommodate for different preferences, applications begun to have a component based UI with toolbars, windows, frames and panels which could be resized by the user. But all these applications still retained their boring (grayish) color that is not favored by all users. Lately most user applications introduced changes to how the application looks as well. Colors, skins, pixmaps became changeable as well. The whole idea is called theming. Several often used applications (such as media players, web browsers, window managers) are expected to support themes natively. The problem is that theming does not always gets the attention it deserves. Theming is just a hack for several application. Users just overwrite the resource files (images) that are used from the application. Other application shamelessly advertise theme support while in reality they mean the ability to change the colour/skin in the best case.
Edje brings Themes to all applications that use it. Instead of writing custom code to your application you can use the Edje framework more easily. All Edje based applications are themeable with zero additional effort. If you have ever user the Enlightenment Window manager version 16 you have already some idea on what is possible. With the EFL you actually get theming on steroids.
There are many kinds of people would like to change how the application looks. Many will just need simple color changes, others will write complete themes. Some others will want to change the position of interface elements as well. You cannot predict what people will want to do with your application. If we leave aside programmers who will just download the source code and start sending patches for what they don't like, Edje caters for all non-programmers who come across your application. Look at the following table:
Table 4.3. Edje themes (viewed by users)
| Casual Users | Artists | Expert Users/Themers | |
|---|---|---|---|
| Time allocated for theming | Some minutes | Some hours | Some days |
| Wanted changes | colours | colours and images | the complete UI |
| Edje knowledge | None | Limited | Extensive |
| Contributions | New colour combinations | New textures/pixmaps | New themes (.edj files) |
Changing the colours in a theme is trivial. The user finds the appropriate colourclass lines inside the .edc file and after appropriate changes, she recompiles its back to .edj. Nothing more to mention here.
An artist however would want to change all pixmaps of an application. Now with other theme frameworks the artist would have to either hunt down all images files inside the distributed application, or download the source code of the application and get the raw images of the user interface. Neither happens with Edje. The images block inside an .edc file does not contain just the pointers to image files which will be used by the application. It defines what images will be bundled inside the .edj file. Compiling an .edc file with edje_cc creates a binary file with all .edc code that describes the interface and the image files which are mentioned inside the interface descriptions. This makes the .edj file self-contained. An .edj file is a theme by itself. No more tarballs or zip files for themes. An .edj file is actually an EET file (another EFL library) which is a general purpose storage library for storing arbitrary information inside a single file. The .edj file is architecture independent and the programmer can choose during creation if the images will be compressed inside it or not and what would be the level of compression in the former case.
So for an artist things are simplified. She uses the edje_decc decompiler to obtain from the .edj file that comes with the application all the original resources along with the .edc file. Without looking at any line of code (Edje or C) she can start replacing the image files (.png, .jpeg e.t.c) with her own graphics. When finished, the edje_cc recreates an .edj file with the new images and exact same interface structure as before. Starting the application will bring the new interface in effect. The procedure is not getting simpler than this. Only if she changes the sizes of image files, she actually needs to edit the .edc file.
Of course one can edit the .edc file as well the image files. This gives great power to the themer and most expert users will appreciate this feature. Since an .edc file contains the complete description of the interface one can change everything regarding the application. Not only the colours or the images used but the whole structure of the UI. Location of elements, size, animations, texts, everything is configurable. One can even remove interface elements (the respective C functions in the code will remain unused) or export the same signal with a different method. The original interface for example could export a "maximize" signal when a certain button is pushed. The themer changes the .edc file to trigger the same signal during application loading. The result is that that the application is maximized as soon as it starts. And this change was inside the theme.
We saw in the previous section that all functionality is included in the C code and the Edje .edj file contains the interface which handles communication with signals. This decoupling of logic and appearance gives great power to the themer. The experienced themer can change anything at will to the point that the resulting application looks nothing like the original one. Edje does away with the concept of skins. Edje technology is a revolution when it comes to themes.
Unfortunately the EFL killer application which will showcase the full power of Edje themes does not exist yet. The most mature EFL application is the Enlightenment window manager itself. A handful of themes are already available. These can give you a glimpse of what Edje is capable of. Animated backgrounds, window borders and window buttons are easier then ever. Entrance (a replacement of xdm/kdm/gdm) also has a range of themes full of diversity. Retractable panels, animated buttons and draggable subwindows are seen in the Entrance themes.
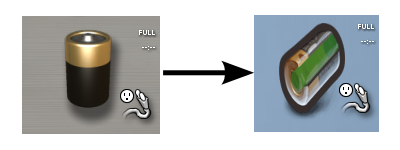
So our only example of Edje power will be in the form of an Enlightenment module. You can of course change just the pictures of the Edje file to give a new look to a component that functions in the same way as before. See the next figure. This shows the battery module for Enlightenment. The .edc file defines several images for the different states (percent full) of the battery. By changing these images an artist can create its own look for the battery graphic which will be displayed on the screen.
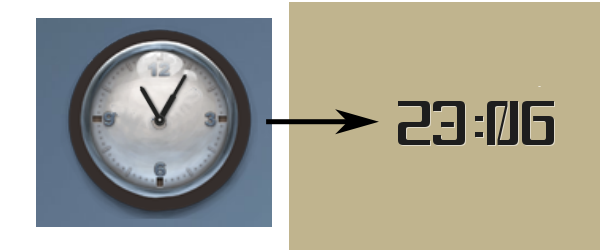
Another included Enlightenment module is the clock. Changing the graphics of the clock is a trivial task. The background of the clock stays the same and one needs different images for the clock hands. An experienced Edje themer can however change things in more depth. Keeping in mind that time handling stays in C code and all graphics are in Edje one can create a theme that converts the analog clock to digital. See the following figure. Notice that this is a just a new theme. There is no special code for analog and digital clocks in Enlightenment. There is also some Embryo scripting involved (which we have not discussed), but the fact remains that Edje themes give you abilities which were previously available only by changing the source code of the application.
In summary theming with Edje works flawlessly. The Edje file (.edj) distributed with an application is the theme itself. Self contained and self describing, the .edj file can be changed by anyone. The binary file of the application remains untouched and nobody needs to look at the C code. No recompilation is required. It is possible also to be able to change themes on the fly, but this requires effort from the application programmer to include a way to change the .edj file used by the application via an on-screen option.
We believe that once you start distributing and changing Edje themes, all existing theme frameworks will start to look limited and clumsy compared to Edje elegance, speed and flexibility.