Table of Contents
By now you should know that Evas is a canvas. But what makes it different from the other solutions that already exist? Each mature toolkit provides its own Canvas widget which if used correctly can really give the edge to your application. Let's see a quick summary of Evas features versus the traditional solutions.
Table 3.1. Evas versus the competition
| Your Canvas widget | The Evas Canvas |
|---|---|
| An extra widget of the toolkit | The base of the toolkit (EWL/ETK) |
| Part of an Application | THE application itself |
| Shape/Vector based | Image based |
| State un-aware | State aware |
| X11 back-end | X11, framebuffer, Xrender, OpenGL back-end |
| Desktop usage | Desktop/Embedded usage |
While most users will perceive Evas-based applications as impressive applications with low requirements for computer resources, for developers things are different. The way you program Evas is a refreshing change from what you have seen before. Most of the points presented on the table are fairly easy to understand.
The last point regarding the speed of Evas is the easiest to recognize once you start programming with EFL. Graphic routines are highly optimized and carefully profiled (even for the software back-end) so that Evas really feels fast for users. If you ever hated Canvas widgets for their lack of speed, problematic scrolling, and low-quality resizing, Evas might be just what you are looking for.
We devote two separate sections on the key features that we think make Evas truly evolutionary.
Since computers became capable of displaying graphics, pixel-based images comprise the bulk of visual output presented on user screens. Images stored in pixels take a lot of space to store, but are rather easy and fast to load and display. The pixel information is stored on a big 2D array (in the simplest case) and displaying graphics means simply copying the colour values from file to screen (not exactly but you get the idea).
Apart from the problem with storage space, pixel-based graphics suffer also from fixed quality and resolution dependence. If the user has a big screen, graphics will look small, while in the opposite case graphics will look really cramped since the screen estate is constrained. This problem is especially evident with application icons which can not be easily resized and keep their sharpness. Current solutions are forced to include different sizes of icons for 3 or 4 possible resolutions in order to accommodate for different uses. This not only increases disk space requirements but also adds complexity to loading and locating the appropriate icon file. Well known is the fact that wallpapers for common desktop environments come in different sizes. But what happens if you use 1600x1200 resolution and your favourite wallpaper comes in 1024x768?
The software platforms are slowly but steadily moving to vector graphics. Vector graphics are destined to replace pixel-based graphics in many fields. Files which contain vector-based graphics do not store any pixel information at all. They rather contain a mathematical representation of an image. When the file is displayed the computer plots the mathematical function in real time on screen, and the user sees an image which is actually the result of rendered graphics.
The big advantage of vector graphics is the fact that they are truly resolution independent. Because the graphical representation is computed in real-time for each display, graphics will look the same (and always sharp) no matter the canvas they are rendered on. If you have 1600x1200 display your image will be rendered with these coordinates while if you have 1024x768 graphics will again be recomputed to adapt to the new resolution. Both open-source desktop environments support vector-based icons (stored in the svg format) which showcase that icon resizing can result in big, sharp icons with no loss of quality.
On the downside of course, this real-time rendering puts a load on the computer processor, since it has to calculate the result of the function each time the image is displayed. A pixel-based image will be loaded in a fraction of time that the same image will be displayed if stored in vector format. The vector-based file will be significantly smaller though, than the pixel-based one since only the math behind the image is stored rather than all the pixels.
Vector-based graphics will never be used for digital photos of course since these need pixels for information. Computer interfaces on the other size are a natural candidate for vector graphics. Being resolution independent is a big plus for applications. And since processors get faster each year, the rendering overhead will slowly disappear.
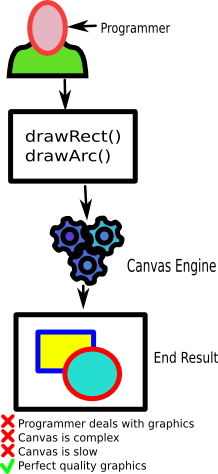
This is is the reason why many Canvas widgets are vector based. They implement a complex mathematical layout engine (can be even postscript) which allows the programmer to display complex graphics with anti-aliasing, sharp edges and curved lines all in a rectangular window which is resolution agnostic. This might be perfect for mathematical and plotting applications (or even for custom widgets) but not for complete interfaces. This kind of canvas widgets can also not be used on embedded systems which have limited processing capacity and vector graphics will be inherently slow. The next figure outlines the shortcomings.
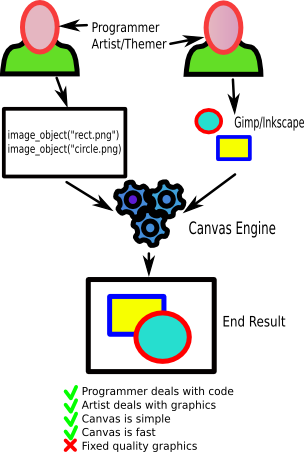
Evas takes a completely different approach. While most Canvas widgets can also display pixel-based images as an extra feature, Evas is actually targeted on them. The Evas primitive list is rather short. Text, rectangles, lines, polygons, and images are the most basic primitives. You won't find arcs, circles, arrows, bezier curves, or any other traditional Canvas methods if you search the Evas documentation. To create an Evas based interface you store all elements in normal pixel-based files (e.g. in PNG format) and have Evas load and resize them when the interface is activated. The interface elements themselves can be processed with Gimp as normal images or even be created as vectors in Inkscape and later converted to pixels and distributed as a theme.
This means that graphics are no longer a job of the programmer but become a job of the Gimp artist/Guru where they belong. Evas does not suffer from complex layout mathematical languages and therefore can be used on embedded systems too. Evas graphics are not resolution independent, but since Evas has rather sophisticated resizing algorithms (as imlib2) for most cases graphics will maintain their quality. The following figure shows the main idea.
So will Evas boost your applications? If your canvas is going to plot complex mathematic functions for a scientific application then Evas won't help you much. But if you intend to create a beautiful application with interface elements scrolling around the screen, windows sliding in and out, and crazy animations composed of many picture frames, then Evas will certainly come to rescue you.